Whenever you are running an online store, it is important to use all the necessary tools that will help you run things smoothly. Square Payment gateway is one of the major online payment gateways that different online stores are using. If you have just started an online store and you are finding it difficult to integrate Square payment gateway with WordPress, then you are in good hands.
WooCommerce offers a Square gateway plugin that you can easily install and integrate your Square account with your business WordPress website. Integrating the Square payment gateway with WordPress is fairly simple and you won’t need a lot of hassle to do it. Let’s jump into a complete guide to integrating the Square payment gateway with WordPress.
What is Square payment gateway?
Square is a payment gateway with an end-to-end processor or a virtual terminal. Square was founded in 2009 and it became an excellent eCommerce solution.
Square gives merchants an easy way to collect payments from customers by reading credit cards. Their actual product is their in-person POS system.
Square does not charge any sign-up fees and there are no hidden fees as well. Square provides multiple business features and you will find some costs associated with those features. The small portion of charges will depend on the transaction type. For example, Square will charge a 2.9% fee on Square invoices, Online stores, Online APIs, and eCommerce cards on file payments.
Square can be integrated easily with your online store and it won’t be a hassle at all. Let’s have a quick look at different ways to connect Square in WordPress.
Let us resolve this!
Integration of Square in WordPress
Square integration with WordPress is easy and you will find multiple ways to do it. You can integrate Square with a variety of forms in WordPress and it is ideal for small merchants. Square can be integrated into WordPress using the following ways:
However, in this specific guide, we will share a complete tutorial on how you can integrate the Square payment gateway in WordPress using WooCommerce.
What do you need?
To get started, you only need a few things so you can set up a Square payment gateway easily with your WordPress site. Here’s a list of things you should have to get started.
- A WordPress website
- Square Account
- WooCommerce Plugin
- Square for WooCommerce plugin by WooCommerce
Let’s get started with the process of integrating your Square account with WooCommerce so you can start making transactions with no disruption.
How to integrate Square payment gateway with WordPress
To integrate the Square payment gateway, you will have to download and activate the Square for WooCommerce plugin by WooCommerce. If you are running an online store on WordPress, then we are assuming that you are already using a WooCommerce plugin. The first step is the installation of the Square for the WooCommerce plugin and then set it up.
Install Square for WooCommerce
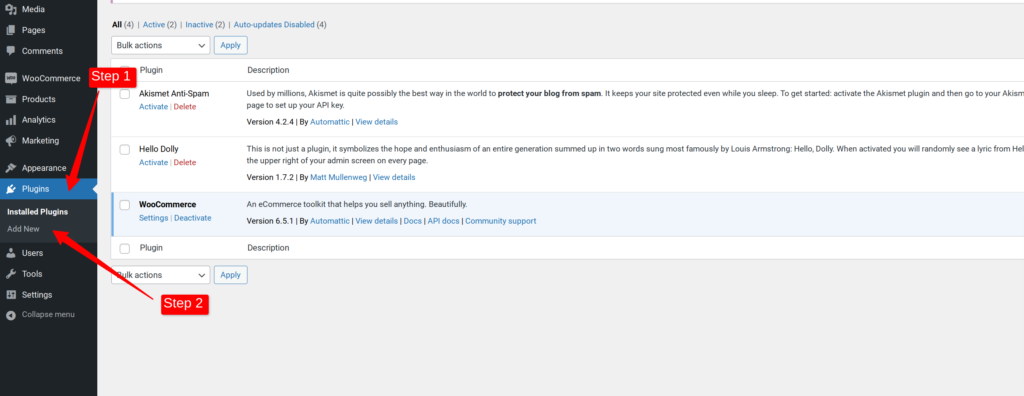
The first step is to install this plugin to support the Square payment gateway with WooCommerce. All you have to do is to navigate to the Plugins tab in your WordPress dashboard and click ‘Add New’.

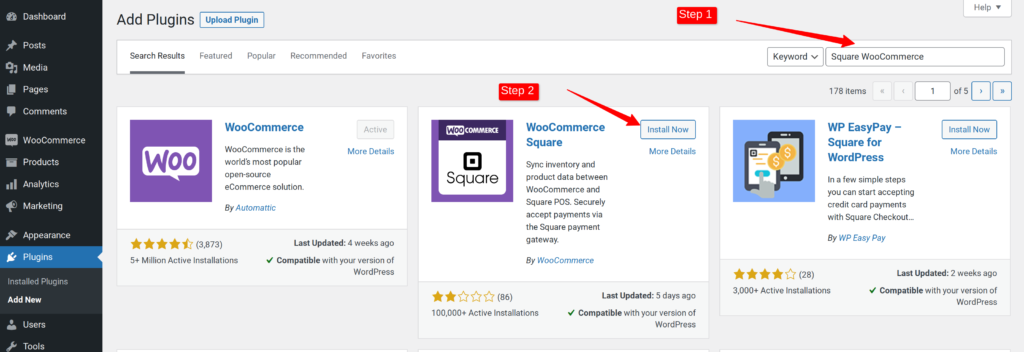
Once you are on the plugins page, you can search for the plugin named, ‘Square for WooCommerce’ in the search tab and you will be able to see the plugin in the search results. Click on Install the plugin and then activate the plugin.

After activating the plugin, you can now start connecting your site to Square via this plugin.
Connect your site to Square
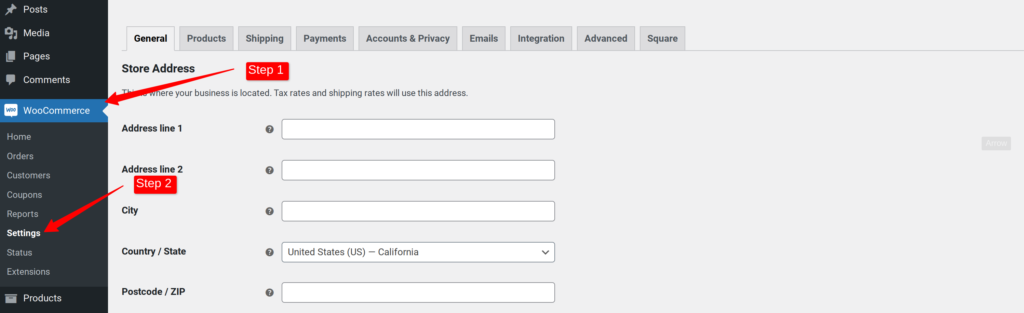
To start using Square with WordPress, you need to connect your site to your Square account. To do that, you can navigate to the WooCommerce > Settings in your WordPress dashboard.

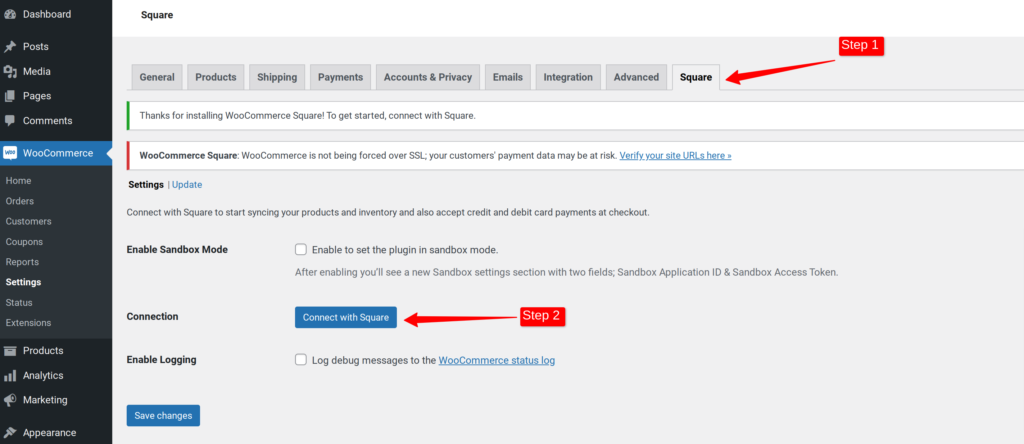
After clicking the ‘Settings’ tab in WooCommerce, you will be able to see another tab named, ‘Square’. Click on it to start connecting your website.

Here, you will see multiple options including an option named, ‘Connect with Square’. This is where you will connect your Square account with your website.
It is important for you to have a Square account before you start connecting your website. If you don’t have a Square account yet, then you can create a new account and carry on with the process.
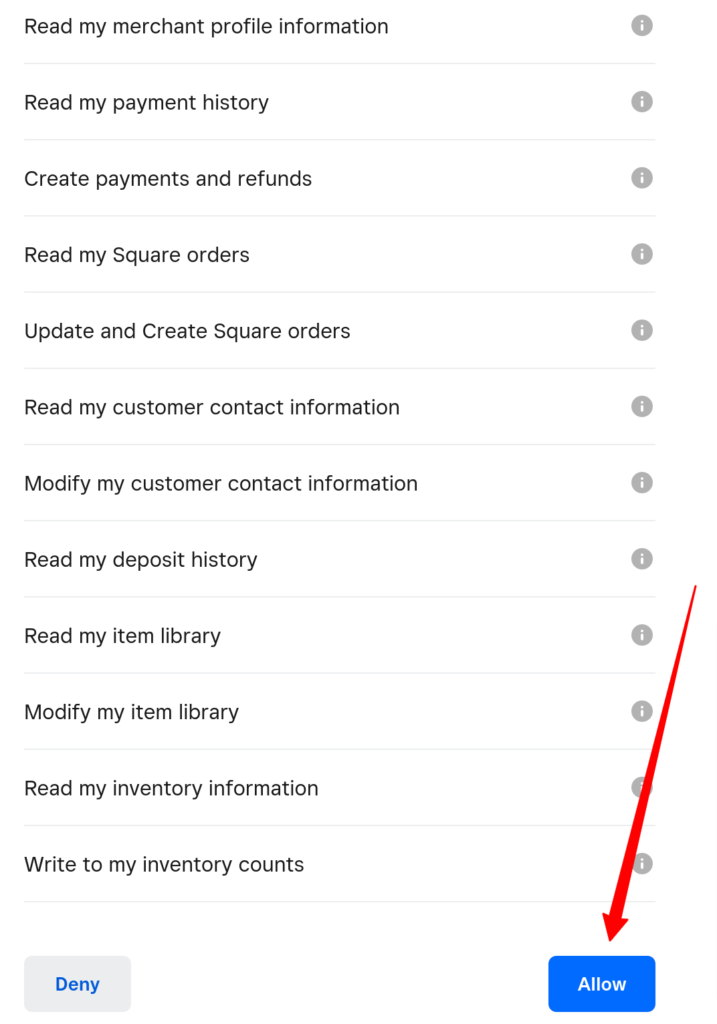
When you click on the ‘Connect with square’ button, you will be redirected to the Square login page. After logging into your Square account, you will see a permission page. You can allow the permissions for WooCommerce to move on from this point.

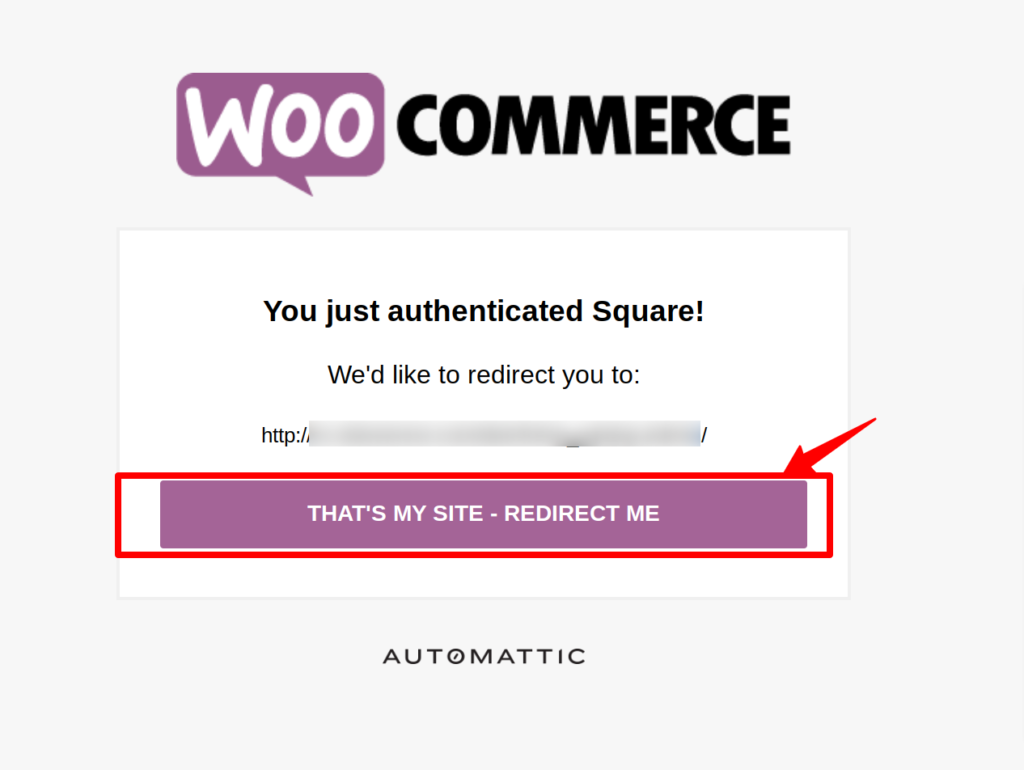
After clicking ‘Allow’ on the permissions page, you will be able to connect your Square account with WooCommerce. Here, you will be able redirected back to your site with complete authentication.

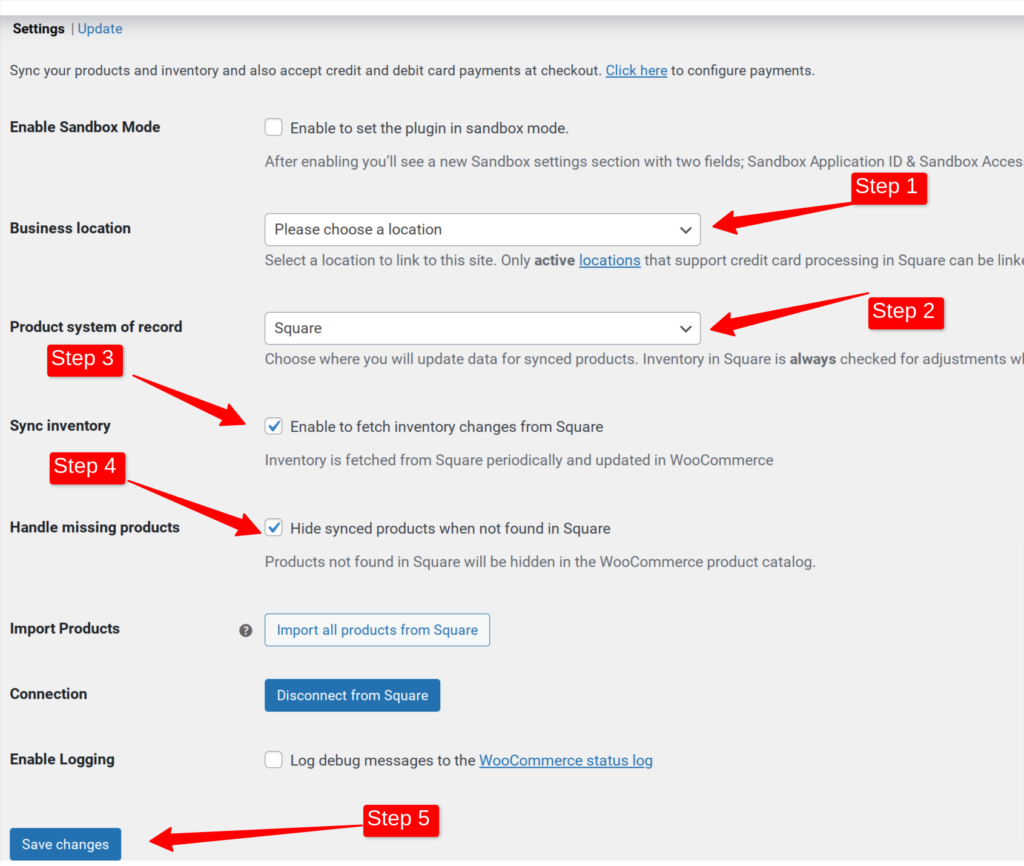
After authentication, you can now start setting up Square settings in your WooCommerce. Now, you will have to carefully select the right details for your business including the business location, and product system of record. You can also enable it by clicking on checkboxes named, ‘Sync Inventory’ and ‘Handle Missing Products’.

Click ‘save changes’ and move on to the next step.
Let us resolve this!
Enabling Square in WooCommerce
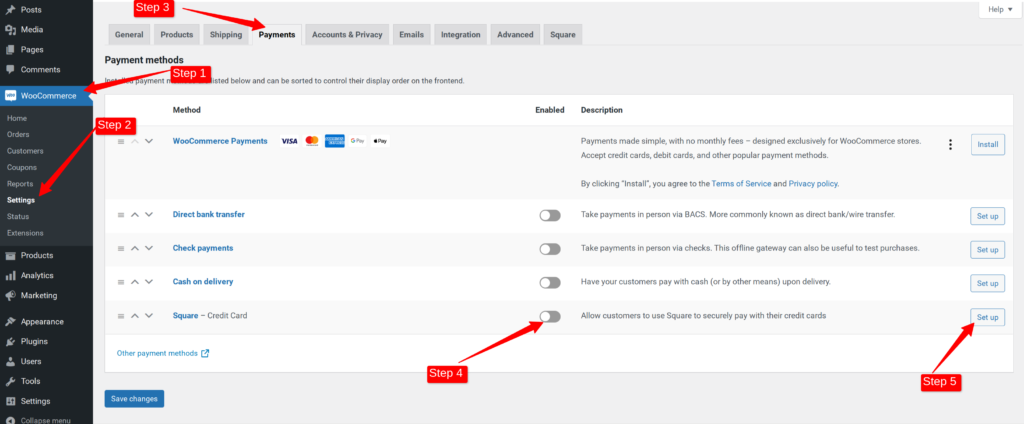
The next step is to enable Square in WooCommerce. To do this, you can navigate to WordPress Dashboard > WooCommerce > Settings > Payments.
Click on the Payments tab to make some changes.
To enable Square payments, you just have to click the checkbox named, ‘Square’ and then click the ‘Set up’ button.

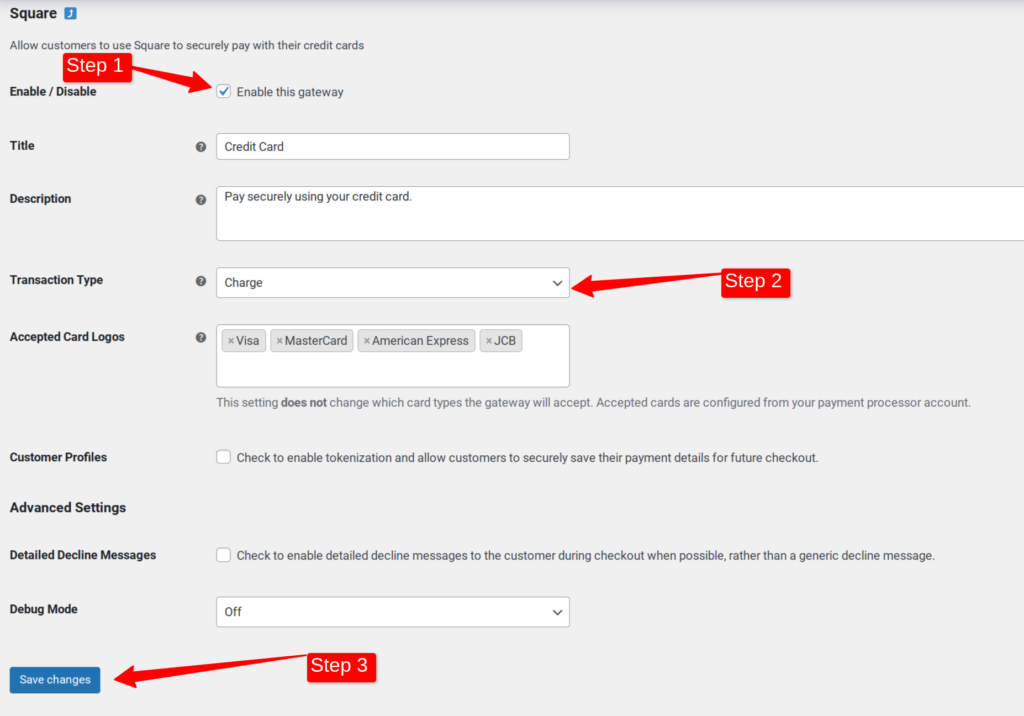
After clicking the ‘Set up’ button, you will see a new page. Here, you will have to click the checkbox labeled ‘Enable this gateway’. After doing so, move on to the Transaction Type and select ‘Charge’. After that, you will have to save settings and move on to the next step.

Test if Square is working
Now you have set up Square properly with your WooCommerce site. At this point, you can test that Square is working fine by doing a live transaction.
Change one of your product’s prices to $1 and test with a live transaction.
You can open your website from a new device and add that product to your cart. You will be able to see the option to pay with your credit card. Make the transaction to see if your Square is set up nicely.
Questions that people ask
1. Can I connect Stripe without WooCommerce?
Yes, you can integrate Stripe with WordPress without WooCommerce. There are multiple plugins including Gravity Forms & Easy Digital Downloads that you can use to connect Stripe with your WordPress site.
2. Can I use multiple payment gateways with WooCommerce?
Yes, you can use multiple payment gateways with WooCommerce. You can use PayPal, Square, Stripe, and others at the same time with your WooCommerce store.
3. Does Stripe accept both, debit and credit cards?
Yes, Stripe accepts credit and debit cards. Stripe is one of the most popular payment gateways and it gives excellent choices to store owners.
Conclusion
If you have followed these guidelines, then Square is all set up nicely and you can charge using Square now. If you are facing problems, then you can enable debug mode as well to see the errors you are facing or contact our WordPress maintenance team to help install it for you.
For debugging, you will have to navigate to WordPress Dashboard > WooCommerce Settings > Payments > Square. Here, you can enable the ‘Detailed Declined Messages’ checkbox. After saving settings, you can open your website from a new device and go through the checkbox process to understand the error it is displaying.
