
When running an online store, you need a reliable and effective payment solution. If you are using WooCommerce with your WordPress site, then there are a handful of payment gateways that you can use. Gone are the days, when people used to struggle with the right payment solution integration. Nowadays, you have multiple choices when selecting a payment gateway to power your online store.
In this guide, we are going to discuss how you can integrate Stripe payment gateway with WordPress via WooCommerce. You must know that WordPress offers multiple options these days to power your online store. Whether you are trying to add a payment solution or trying to enhance the functionality of your website, you can count on WordPress. Let’s have a look at what is Stripe and how you can integrate it with WordPress.
Stripe is a payment gateway that allows you to accept credit card payments by transferring money between your merchant account and a payment processor.
It is a payment gateway that will allow you to instantly start accepting payments on your website. Stripe is relatively new as compared to other payment gateways and it was launched in 2009. Let’s have a quick look at some of the advantages you can have with Stripe.
Integrate the secure payment gateway for e-commerce store
As we mentioned earlier, Stripe can be integrated with WordPress using multiple ways. Most of the online stores running on WordPress use WooCommerce. However, you can also integrate Stripe in different ways mentioned below:
However, we are sharing a detailed tutorial to use Stripe with WordPress via WooCommerce.
Important Note: To communicate payment data securely, you must have SSL on your Stripe checkout page.
Here’s a list of things you need to start using Stripe with your online store. The process of integrating the Stripe payment gateway is fairly simple and you just need to follow the right steps.
Before you start the process of integrating Stripe with WordPress, make sure you have SSL enabled on your website. If you are running an online store on WordPress, then you must be using WooCommerce. Let’s get started with the process.
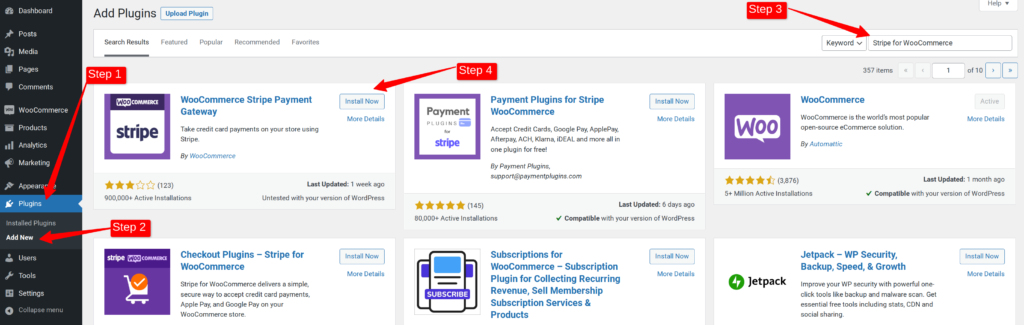
The first step is going to be the installation of the WooCommerce Stripe Payment Gateway Plugin.
To do that, you will have to navigate to WordPress Dashboard > Plugins > Add New. Here, you will have to search for WooCommerce Stripe Payment Gateway in the search bar. You will be able to see the WooCommerce plugin for Stripe. You can then click, Install, and activate the plugin.

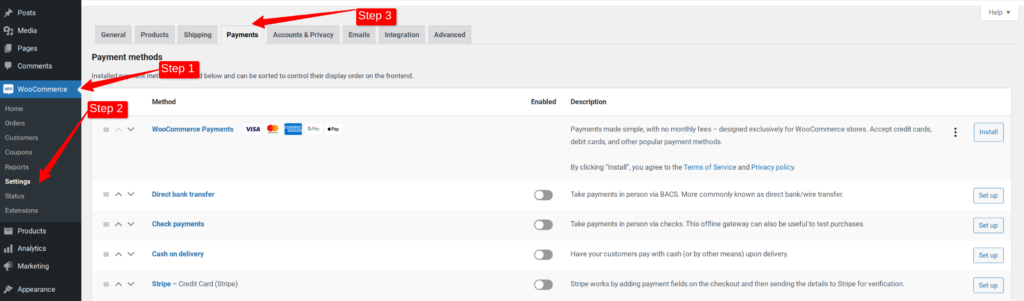
For connecting Stripe with WooCommerce, you will have to navigate to WordPress Dashboard > WooCommerce > Settings > Payments.

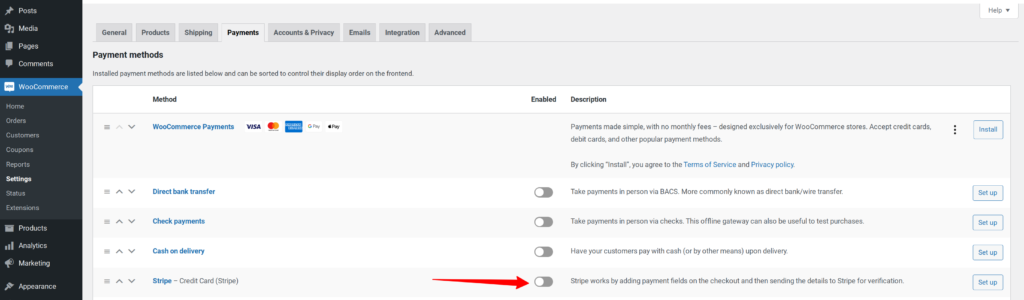
By visiting the payments tab in WooCommerce settings, you will be able to see an option to enable the Stripe payment gateway. You can turn on the Stripe connection in the payments tab and set it up.

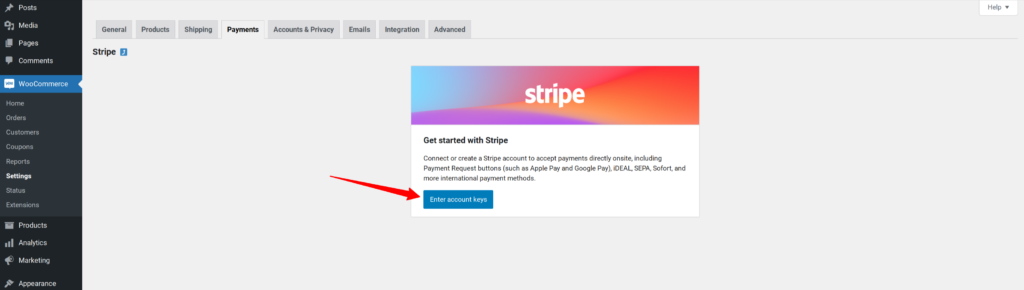
After turning on the Stripe button, you will be asked to ‘Enter Keys’. You can click on the button for entering keys.

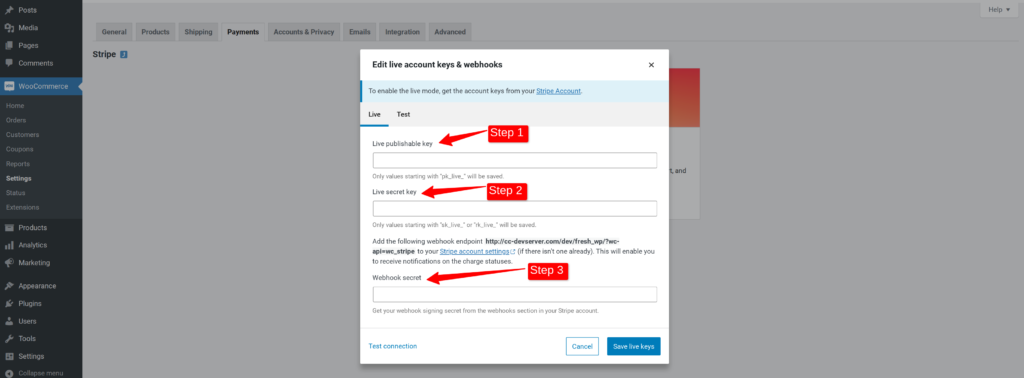
After clicking the button, a pop-up window will open. In this window, you can enter the keys. You can get your keys by visiting your Stripe account. If you don’t have a Stripe account, it is time to create a Stripe account.

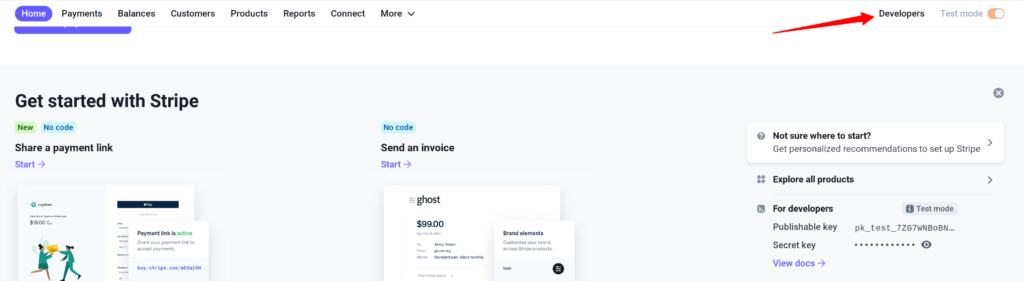
You can get your Stripe keys by visiting your Stripe account. You can log in to your Stripe account and navigate to the Developers Tab.

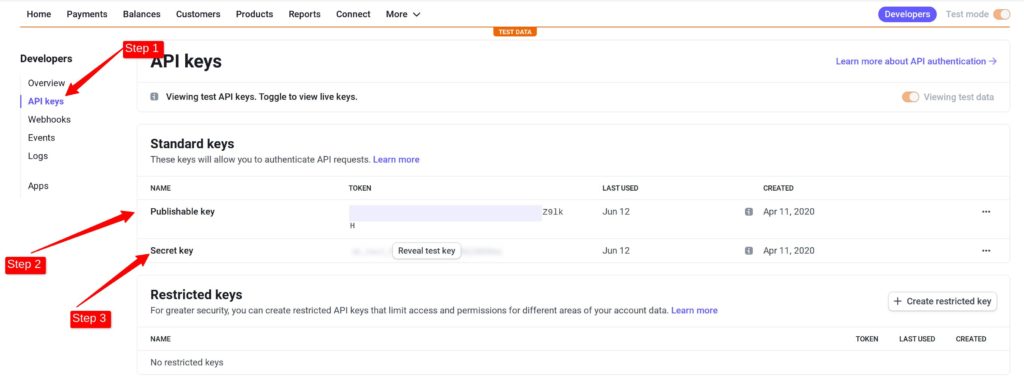
Once you click the Developers Tab, you will be able to see a sidebar menu. Here, you can click on API Keys to copy your Stripe keys.

You will also have to add a webhook secret that you can get by following the instructions given to you via a pop-up message. In a pop-up message, you can click on the link that says, ‘Stripe Account Settings’ and it will take you to Stripe account settings where you can configure the webhook secret.
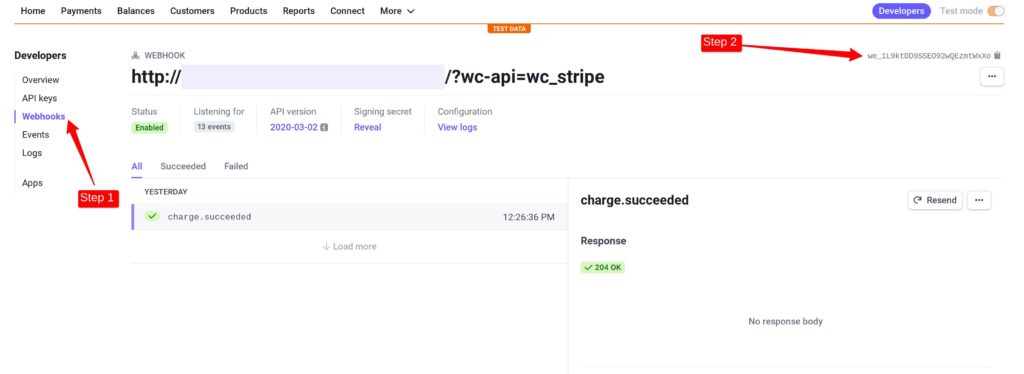
After clicking this, a new tab will open that will take you to your Stripe account. Here, you will have to enter the endpoint URL (Your website), After that adding the endpoint, you can copy the webhook signing secrete from Stripe and add it to WooCommerce settings.
To get your webhook signing, you can again visit your Stripe account > Developers > Webhook. Here, you can copy your webhook signing secrete.

After adding the keys, you can now save settings.
After adding the keys, you will see a settings page. You simply have to save the page settings and test if Stripe is configured with your website.
Integrate the secure payment gateway for e-commerce store
Your Stripe account is now connected to your website. You simply have to test it. You can change the price of one of your products to $1 and make a test transaction to see if the Stripe is working. You can add the product to your cart and go to the checkout page to test it.
You can now click ‘Place Order’ and your transaction will be completed via Stripe.
You can now go to your Stripe account and check if the transaction is successfully made. You can go to Stripe dashboard > Payments tab to view the transaction.
Yes, you can integrate Stripe with WordPress without WooCommerce. There are multiple plugins including Gravity Forms & Easy Digital Downloads that you can use to connect Stripe with your WordPress site.
Yes, you can use multiple payment gateways with WooCommerce. You can use PayPal, Square, Stripe, and others at the same time with your WooCommerce store.
Yes, Stripe accepts credit and debit cards. Stripe is one of the most popular payment gateways and it gives excellent choices to store owners.
Stripe has gained popularity since its launch. It gives some excellent choices to the store owners and works perfectly well with WooCommerce. If you are running an online store on WordPress, then you can use Stripe in multiple ways.
You don’t only need to have an online store for using Stripe. If you are running an LMS or selling digital goods, then you can also use Stripe with WordPress. If you are finding it difficult to set up Stripe with your WordPress site, then connect with our WordPress maintenance team and they will help you set it up nicely.